Как владельцам iPhone подсветить большие видео в iCloud

Производители смартфонов пытаются обеспечить себе постоянную стабильную прибыль, заставив пользователей начать использовать облако для хранения данных. Apple также предлагает бесплатный стартовый объем в iCloud, но не предоставляет методы очистки. Обычное использование телефона быстро исчерпает доступное дисковое пространство. Если нет желания переходить на более дорогой тарифный план с большим дисковым пространством, можно вручную удалить большие видео, подсветив их специальным скриптом.
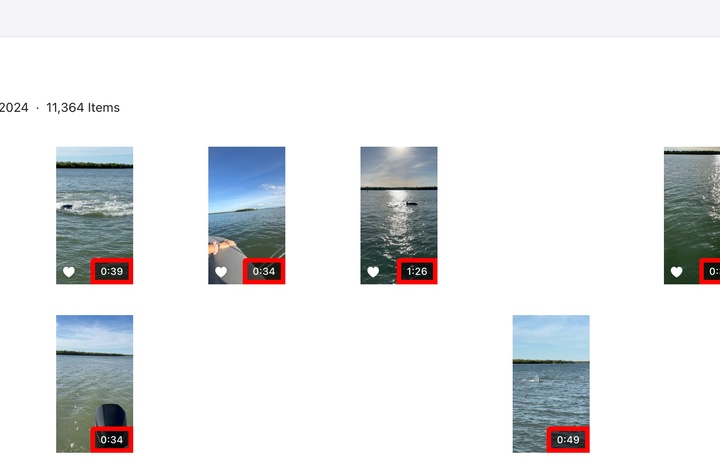
iCloud не предоставляет функции сортировки загруженных в него файлов по размеру. Однако облачный сервис для каждого видео показывает его продолжительность. Используя специальный скрипт, можно подсветить такие видео и быстро их удалить.
На странице iCloud щелкните правой кнопкой мыши и выберите «Исследовать» (или «Исследовать элемент» в других браузерах). Откроется панель разработчика, в которой перейдите на вкладку Консоль. На вкладке «Консоль» вставьте следующий код JavaScript:
// От blog post andykong.org/blog/icloudconfusion/
function boxTops(){
HTMLCollection.prototype.toArray = function() { return Array.from(this); }
// Выделить все временные пределы и повторить свои целые ходы в секундах
a = document.getElementsByClassName('video-text-badge').toArray()
b = a.map((x) => x.innerText)
c = b.map((y) => y.split(":").map((x) => parseInt(x)))
d = c.map((x) => x[0]*60 + x[1])
// Sort the badges HTML array and badges runtime together
indices = Array.from(a.keys())
indices.sort( (x,y) => d[x] - d[y])
sortedA = indices.map(i => a[i])
sortedD = indices.map(i => d[i])
// Function that boxes an element
function drawBox(element) {
if (element instanceof HTMLElement) {
element.style.border="2px solid red";
}
}
thresh = 30 // Min seconds to highlight a video
for (let i = 0; i < sortedD.length; i++) { if (sortedD[i] > thresh){
drawBox(sortedA[i])
}
}
}
// Continuously highlight big videos
setInterval(boxTops, 500)
Этот код подсветит видео, продолжающееся 30 секунд. Чтобы указать другую минимальную продолжительность видео для подсветки, измените значение константы thresh = 30 на требуемую продолжительность в секундах.




Зарегистрируйтесь, чтобы оставлять комментарии
Вход
Заходите через социальные сети
FacebookTwitter